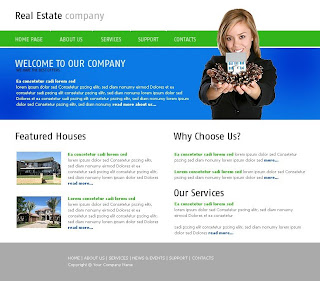
Sa spunem ca am desenat urmatoarea schita pentru un site:

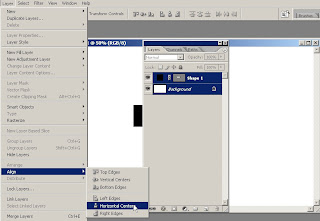
Pentru a incarca mai repede intr-un browser, si pentru a face butoanele functionale vom trebui sa sectionam layout-ul, folosind Slice Tool. Cursorul va avea forma unui cutit. Imediat sub slice tool gasim Slice Select Tool, cu care putem selecta slice-urile si pe putem redimensiona, redenumi etc.
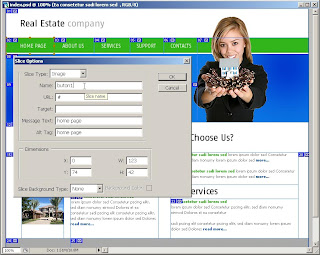
Incepand din coltul din stanga sus, incepem sa cream slice-urile, avand grija ca fiecare buton sa fie cuprins intr-un singur slice si sa nu avem nici o portiune libera. Este de recomandat ca cel putin la butoane sa le dam un alt nume fata de cel care il da implicit photoshop-ul. Putem face asta executand click dreapta pe slice, si selectand Edit Slice Options.

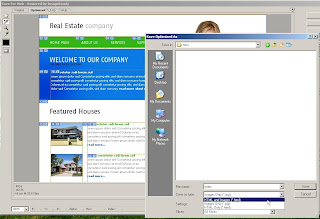
Dupa ce am terminat de "taiat" layout-ul nostru, mergem la File - Save for Web, si dupa ce selectam toate slice-urile (sau doar cele pe care le vrem) din dreapta alegem calitatea imaginilor, apoi dam Save si alegem optiunea html+images (de la Save As Type). In acest mod, photoshop-ul ne creaza un fisier index.html incare sunt trecute toate slice-urile noastre sub forma unui tabel, iar pe langa acest fisier vom avea un director Images in care se vom afla toate slice-urile noastre.

Daca de exemplu lucram in Dreamweaver, si vrem ca butonul sa aiba doua stari diferite (cand tinem mouse-ul peste el fontul sa aiba culoarea neagra), ne reintoarcem in Photoshop, schimbam font-ul butoanelor si redenumim slice-urile respective apoi in momentul in care facem Save for Web nu mai selectam optiunea Html+Images ci doar images.
Spor la lucru!