Sa zicem ca ati fost intr-o excursie, si ati facut 100 de poze la rezolutia de 10 MegaPixeli, si doriti sa le postati repede pe blog-ul dvs sau sa le trimiteti cuiva prin mail sau messenger. In mod evident, va dura foarte mult. Daca fiecare poza are 5-6 Mb asta inseamna 5-600 de Mb ce trebuiesc trimisi. Daca aveti conexiune foarte buna, va dura in jur de 20-30 minute, dar pentru cei cu o conexiune mai slaba, sau chiar internet mobil, va dura cateva ore bune, deci in principiu nu se justifica trimiterea unor poze atat de mari.
Cel mai bine ar fi sa le redimensionam pe toate, ca sa reducem cu mai mult de 70-80 dimensiunea lor. Evident, ele trebuiesc salvate ca niste copii, pastrand pozele originale (tineti minte faptul ca
, daca doriti sa retusati o imagine,
Photoshop-ul se descurca mult mai bine cu o poza de mari dimensiuni).
Dar ar dura prea mult sa deschidem fiecare poza, sa o redimensionam, apoi sa o salvam, mai ales daca e vorba de zeci, sute de poze. Si tocmai aici intervin actiunile
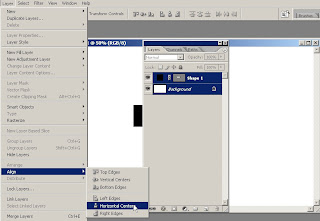
Photoshop-ului. Trebuie sa avem deschisa caseta
Actions (daca nu e deschisa mergem la
Window - Actions sau
Alt+F9).
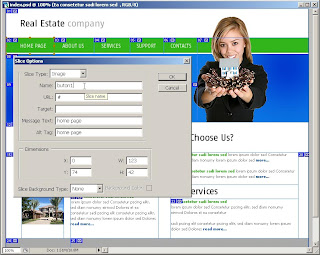
Mai intai deschidem o poza. Avem aici flacara din fata la UMF, Iasi. Poza e facuta la 5 megapixeli, si vrem sa o redimensionam astfel incat sa aiba rezolutia desktop-ului nostru. Avand caseta
Actions deschisa, facem click pe sageata din dreapta ei si selectam
New Action (sau mai simplu apasam pe butonul
New Action din josul casetei).

Va apare o fereastra, in care ne cere sa dam un nume actiunii. Sa-i spunem
Redimensionare. Apoi apasam pe
Record.

Observam ca in caseta Actions a aparut o actiune noua, si s-a inrosit butonul rosu (
Record). Asta inseamna ca incepand din acest moment si pana cand apasam pe butonul stop (patratelul din stanga)
Photoshop-ul va
"inregistra" tot ce facem noi. Sa-l vedem la treaba.

Mai intai am zis ca redimensionam imaginea. Mergem la
Image - Image Size, avem grija sa fie bifat
Constrain Proportions si scriem la
Width 1280 si la
Height este deja autocompletat 958. Bun, acum dam OK si observam in caseta actions ca s-a modificat ceva la actiunea noastra. Acum hai sa salvam o copie a acestei imagini redimensionate.

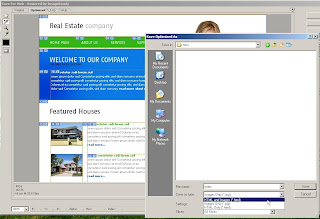
Mergem la
File - Save as si nu uitam sa bifam optiunea
As a Copy (eventual putem da alt nume). Acum dam
Save, si o fereastra ne va intreba cum vrem sa fie compresia pozei. Lasam 10 si dam Ok. Apoi inchidem poza fereastra cu poza noastra. Copia pozei s-a salvat, si observam ca s-a modificat iar ceva la
Actions.

Acum dam
Stop (patratelul din stanga butonului rosu din caseta
Actions).
Si acum sa testam actiunea proaspat creata. Deschidem alta poza. Aici avem 2 lebede de prin parcul Cismigiu, Bucuresti. Cu fereastra
Actions deshisa, dam click pe numele actiunii noastre (Redimensionare) si dam
Play (dreptunghiul de langa butonul de inregistrare). Observam ca programul parcurge elementele actiunii, si anume redimensioneaza poza, apoi o salveaza si inchide fereastra, intrebandu-ne daca vrem sa salvam modificarile aduse pozei originale. Selectam Nu.

E bine de stiut faptul ca putem lucra cu mai multe poze deschise in acelasi timp. De exemplu selectam toate pozele dintr-un folder, si le tragem pe toate in
photoshop, apoi la fiecare aplicam actiunea de
Redimensionare.
Sper ca v-a fost de folos!